영상편집의 기본은 컷으로 인한 화면 전환이다. 컷의 길이에 따라 편집자가 의도하는 방향으로 흐름이 흘러갈 수도 있다.
하지만 장르에 따라 화면전환이 다양하게 쓰여야 할 경우가 생긴다. 그래서 오늘은 초간단 퀵 슬라이드 화면 전환 트랜지션에 대해 알아보려고 한다.

먼저 프리미어 프로를 실행해준다. 그리고 영상소스를 불러와준다.

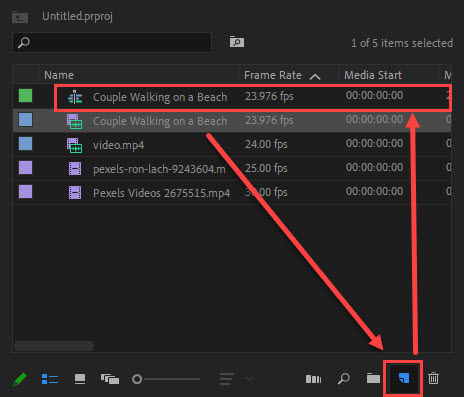
이 상태에서 소스를 아래 뉴아이템 아이콘에 드래그하면 새로운 시퀀스가 자동으로 생성된다. 이 시퀀스의 이름은 소스의 이름과 같은데 알맞은 이름으로 변경해줘도 된다. 그다음 편집할 소스를 타임라인에 드래그해 넣어주면 된다.


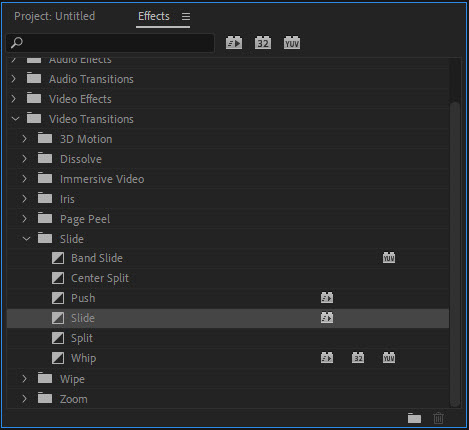
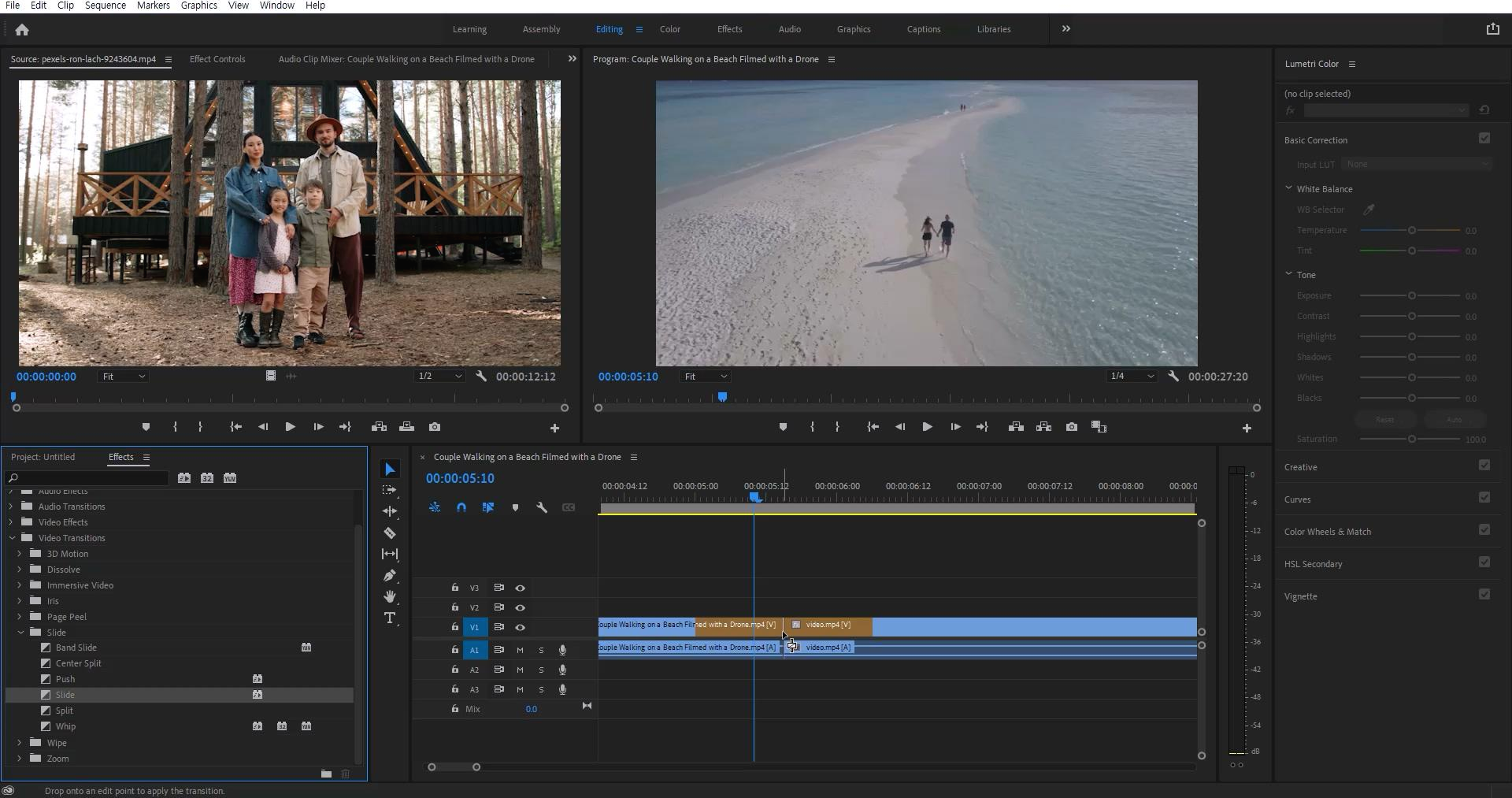
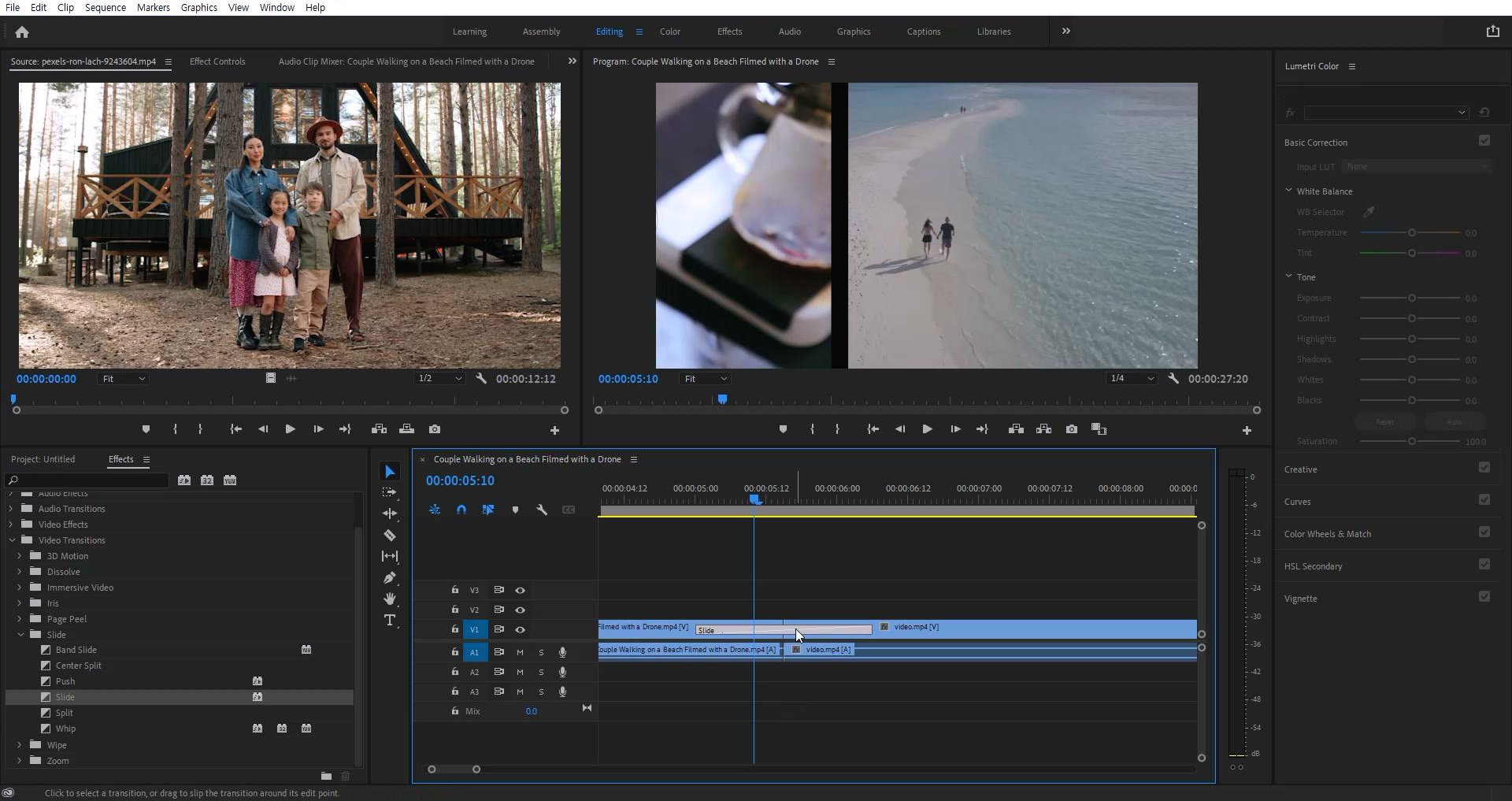
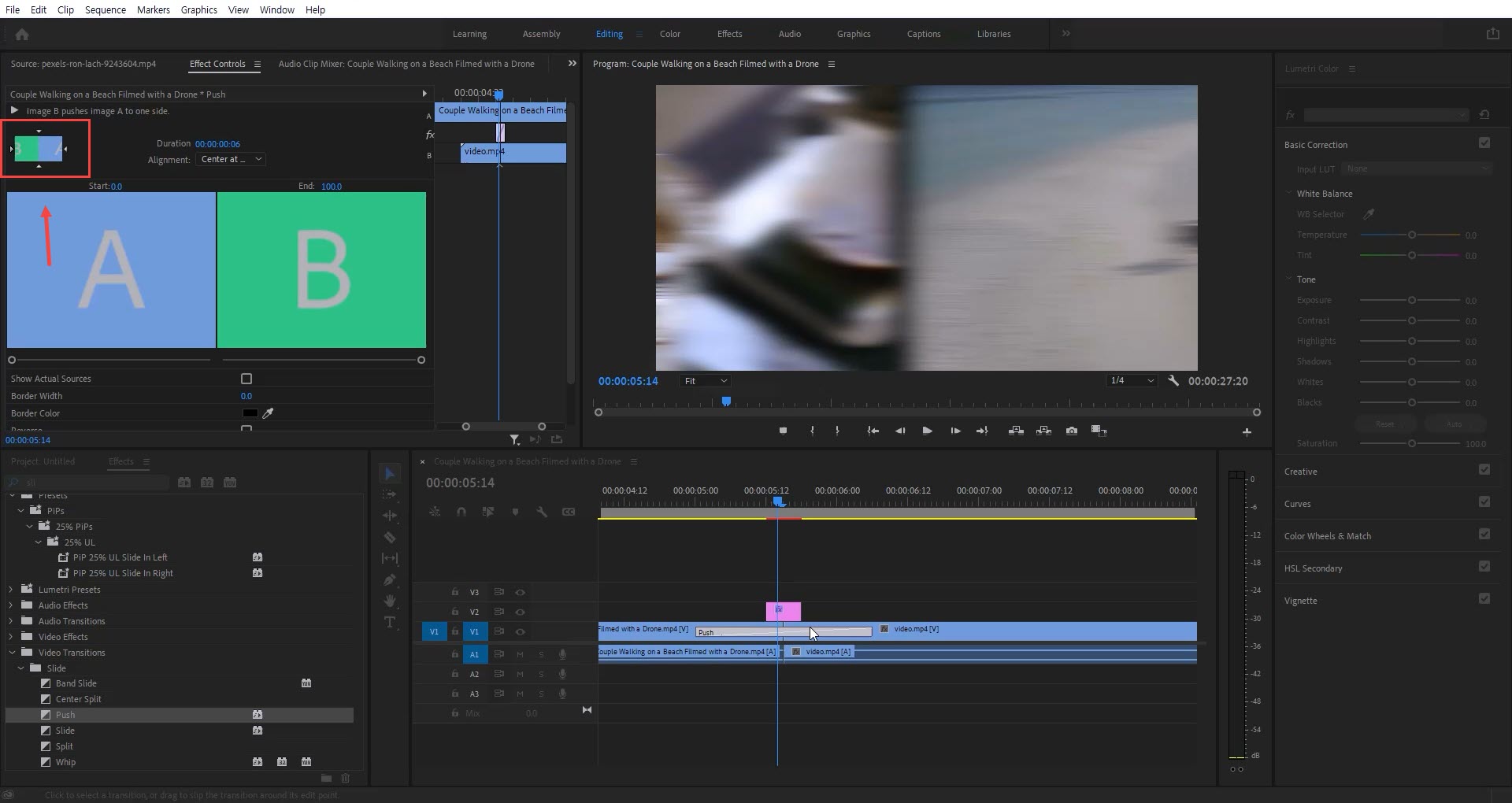
그리고 화면전환이 이루어질 곳에 Push 이펙트를 넣으면 되는데, 슬라이드 이펙트 또한 사용 가능하다. 위 사진처럼
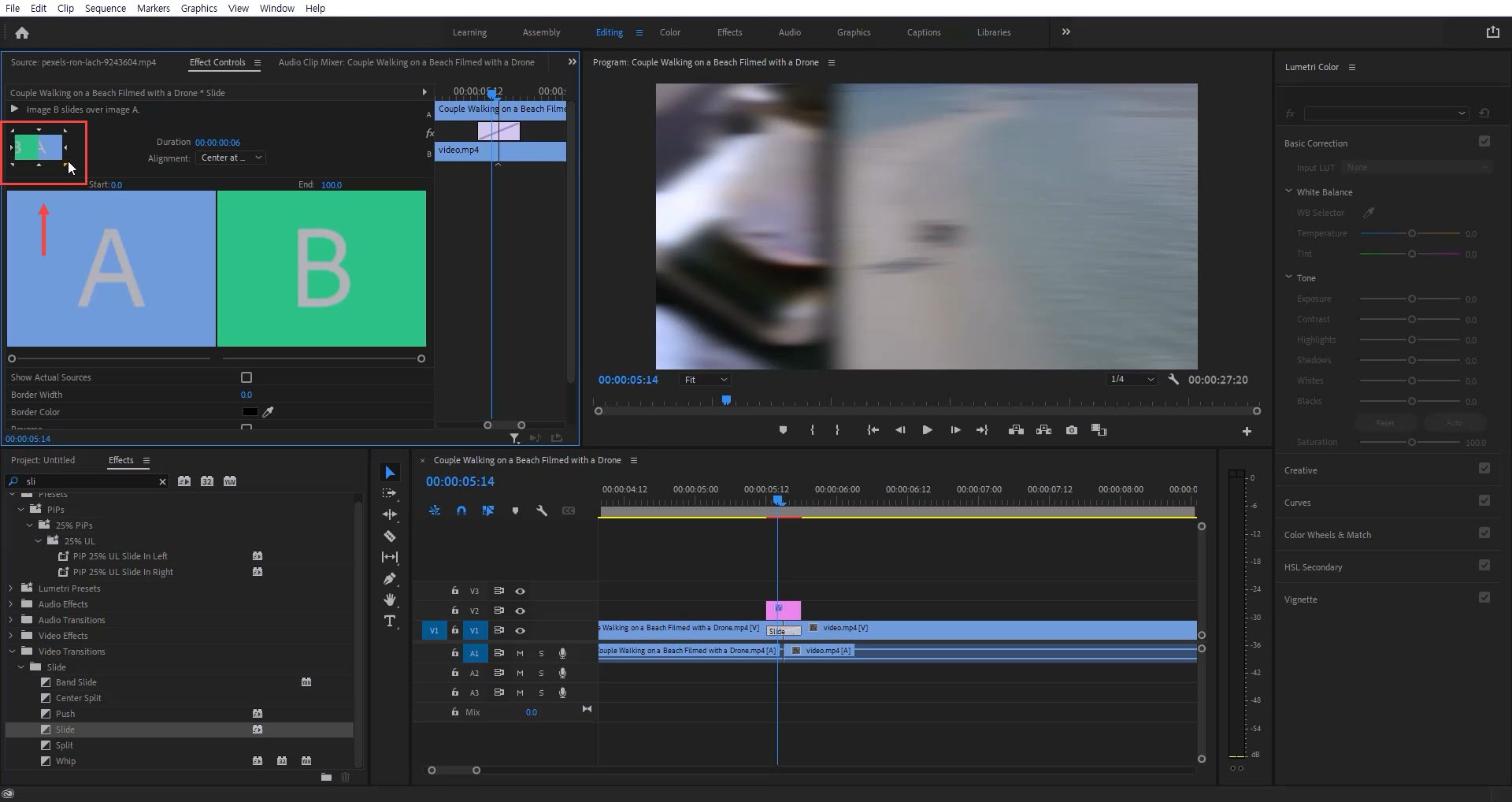
컷과 컷 사이에 Push 이펙트를 드래그하여 적용시켜준다.



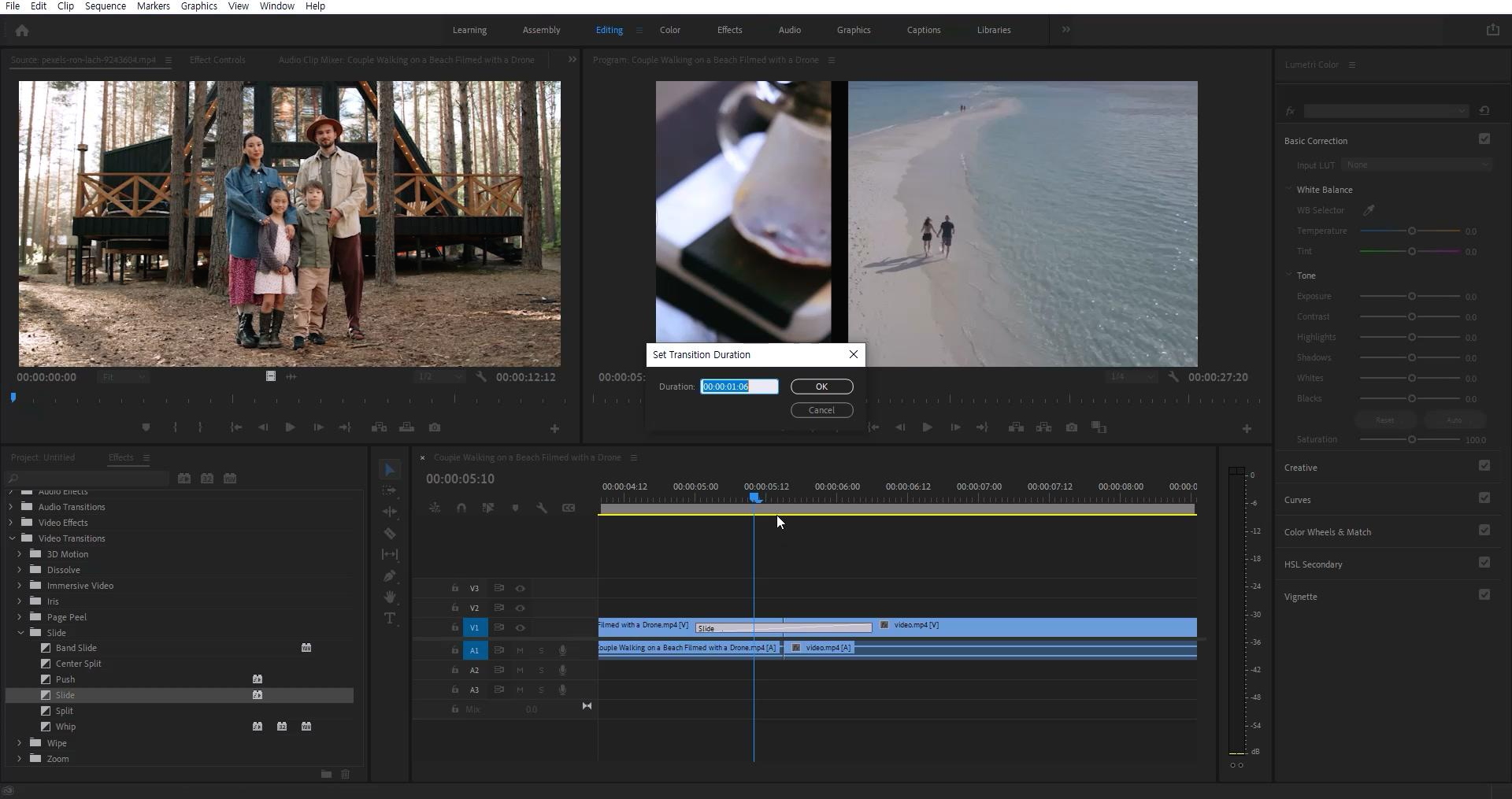
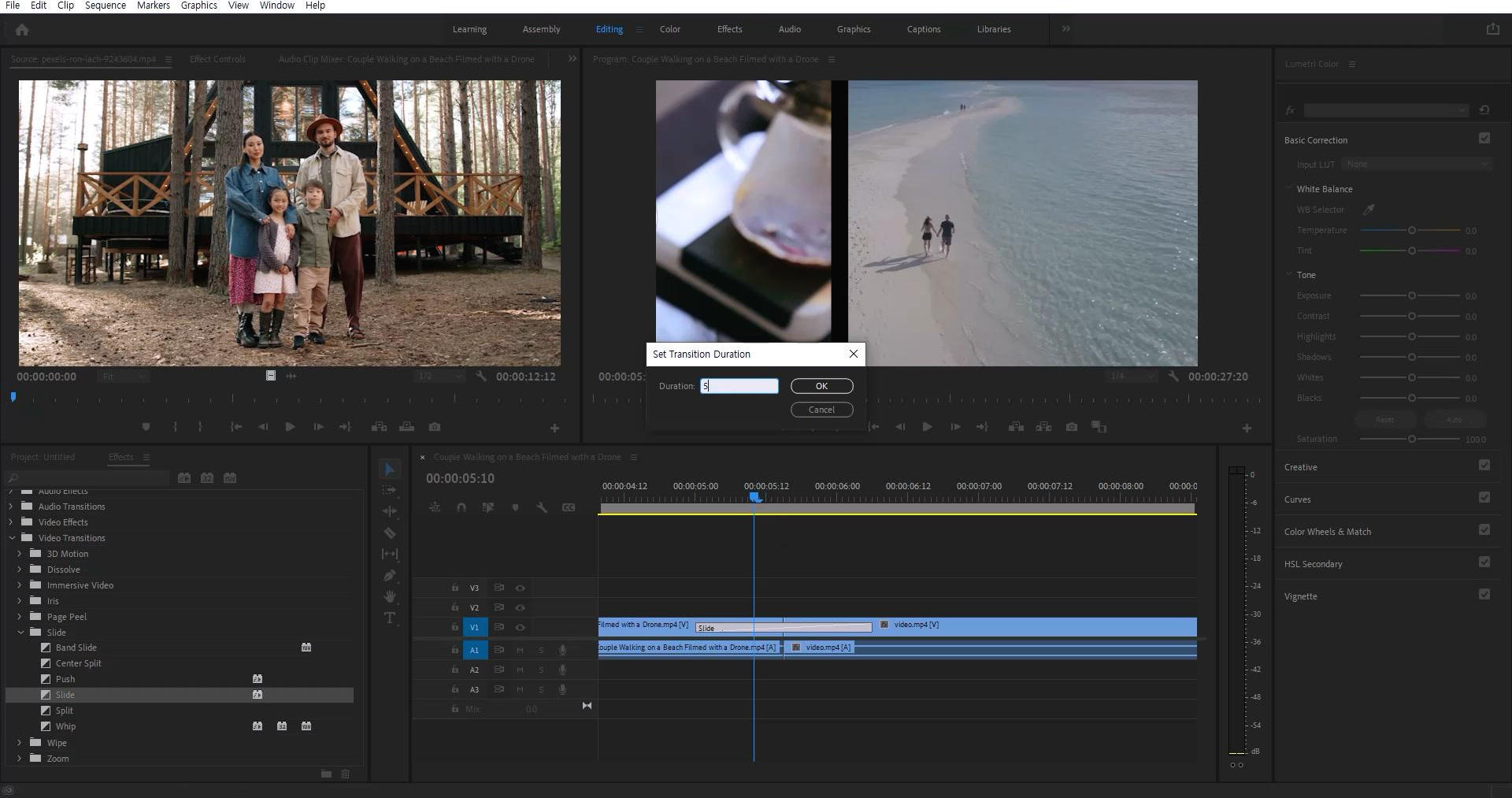
트랜지션을 적용하면 이렇게 컷을 이어주는 모양과 함께 하얀색으로 변한다. 이 이펙트를 더블클릭하면 화면전환화면 전환 시간을 조절할 수 있는 창이 열린다. 빠르게 화면 전환을 해야 속도감 있는 편집이 되므로 5 프레임 혹은 6 프레임 정도를 입력해 준다.

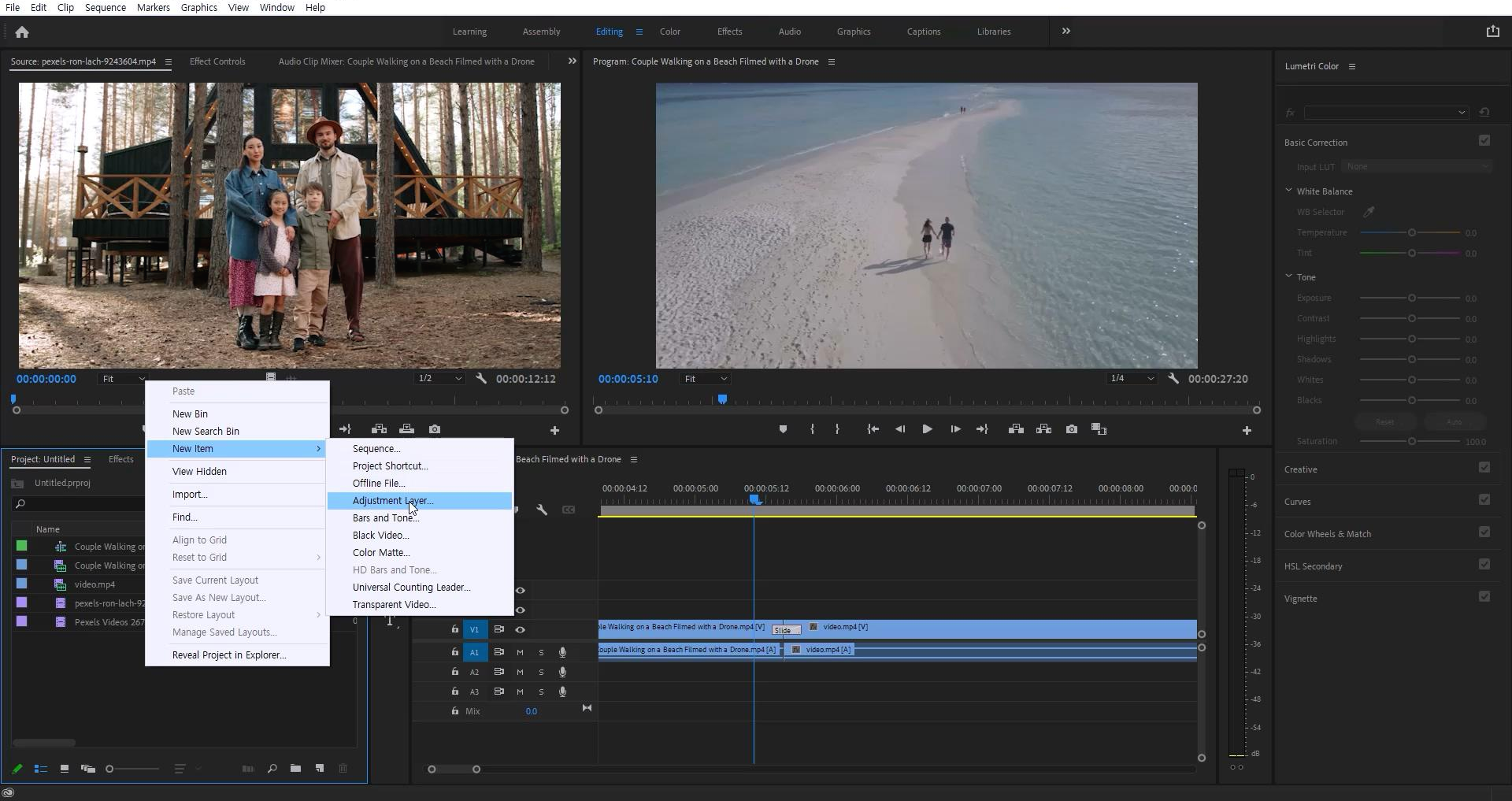
소스 목록이 있는 프로젝트 패널에서 우클릭 New Item > Adjustment Layer을 생성해준다.



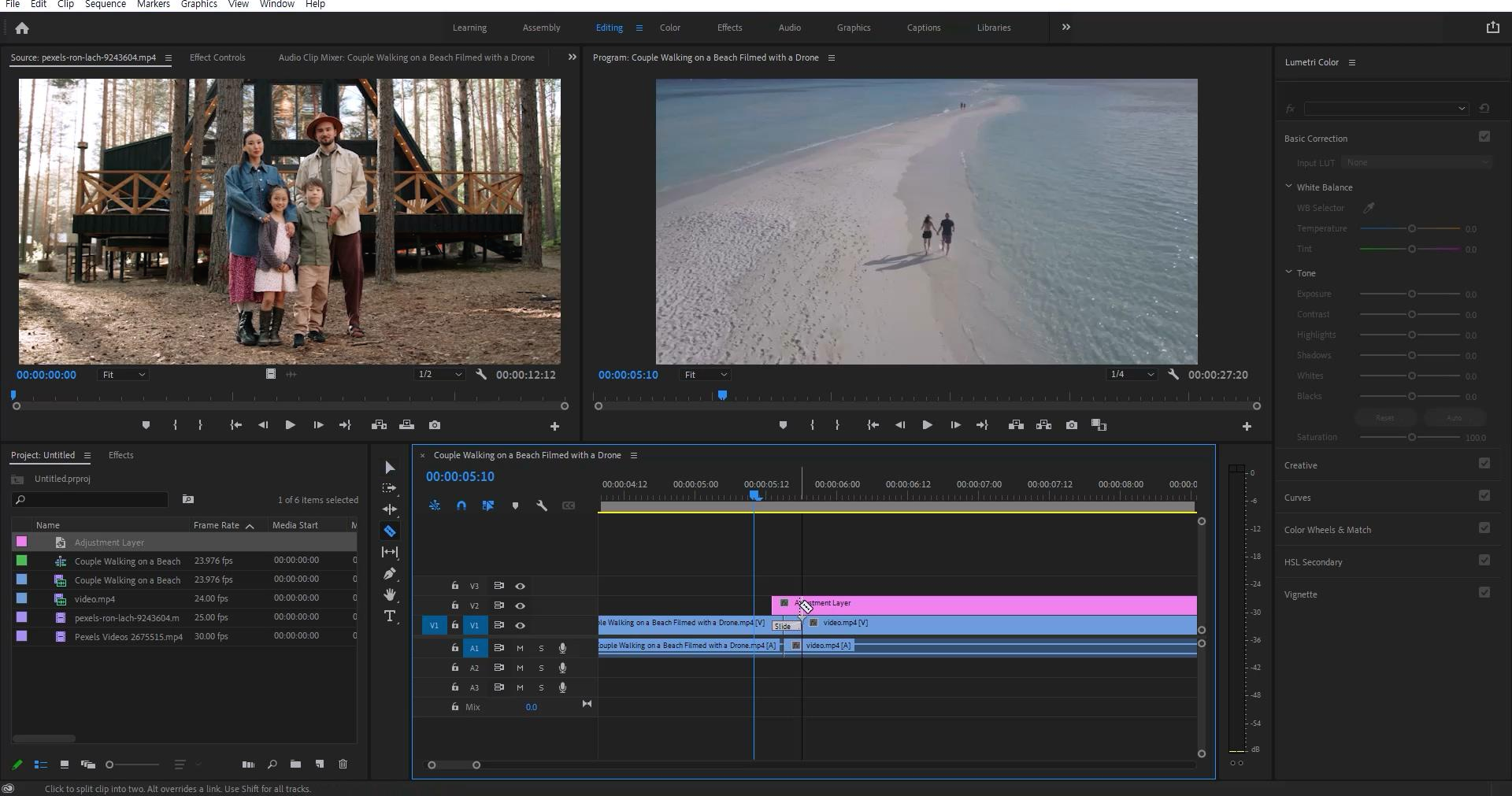
생성된 Adjustment Layer 를 드래그해 타임라인에 올리고 Push 이펙트 길이만큼 줄여준다.


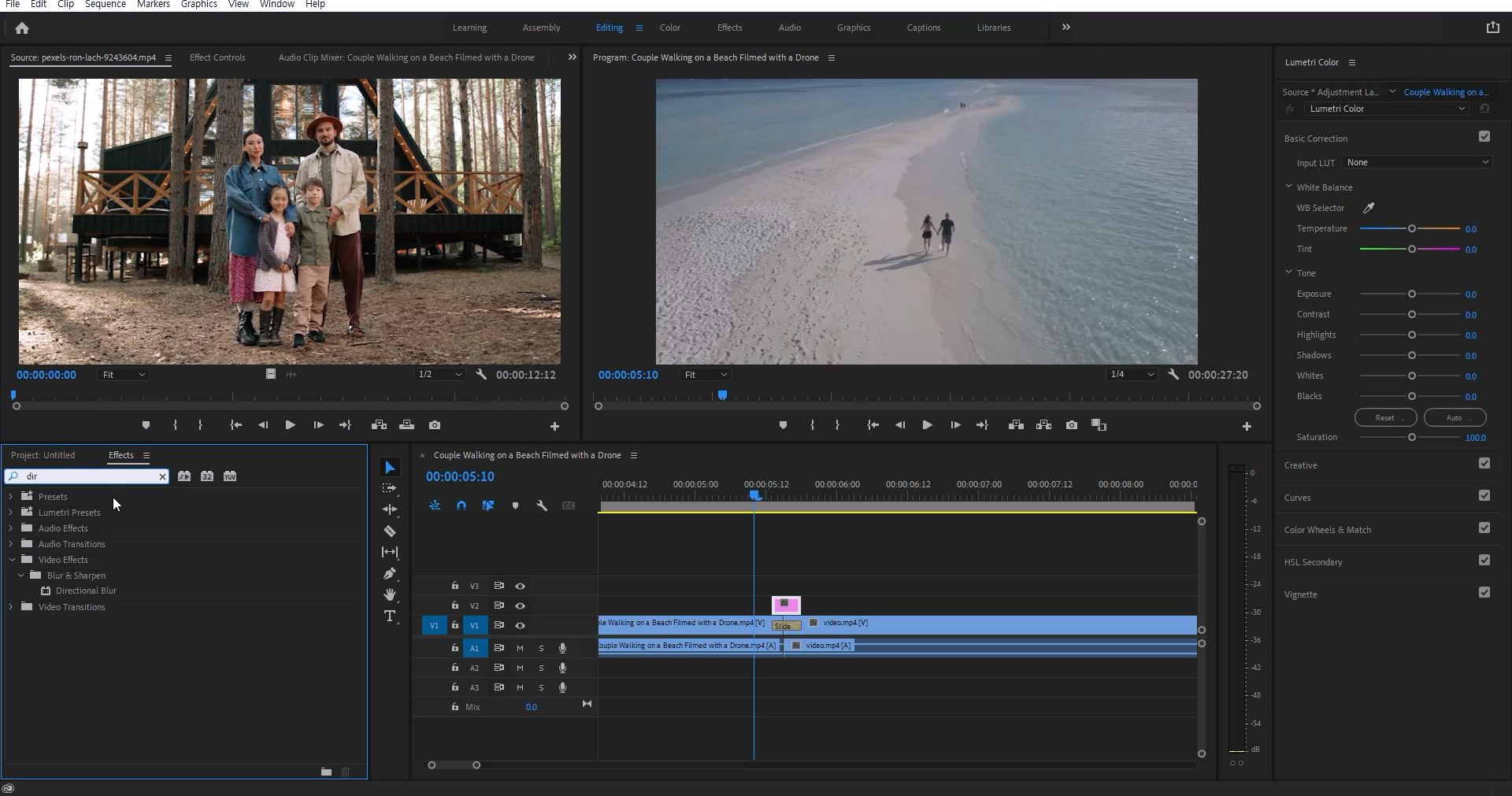
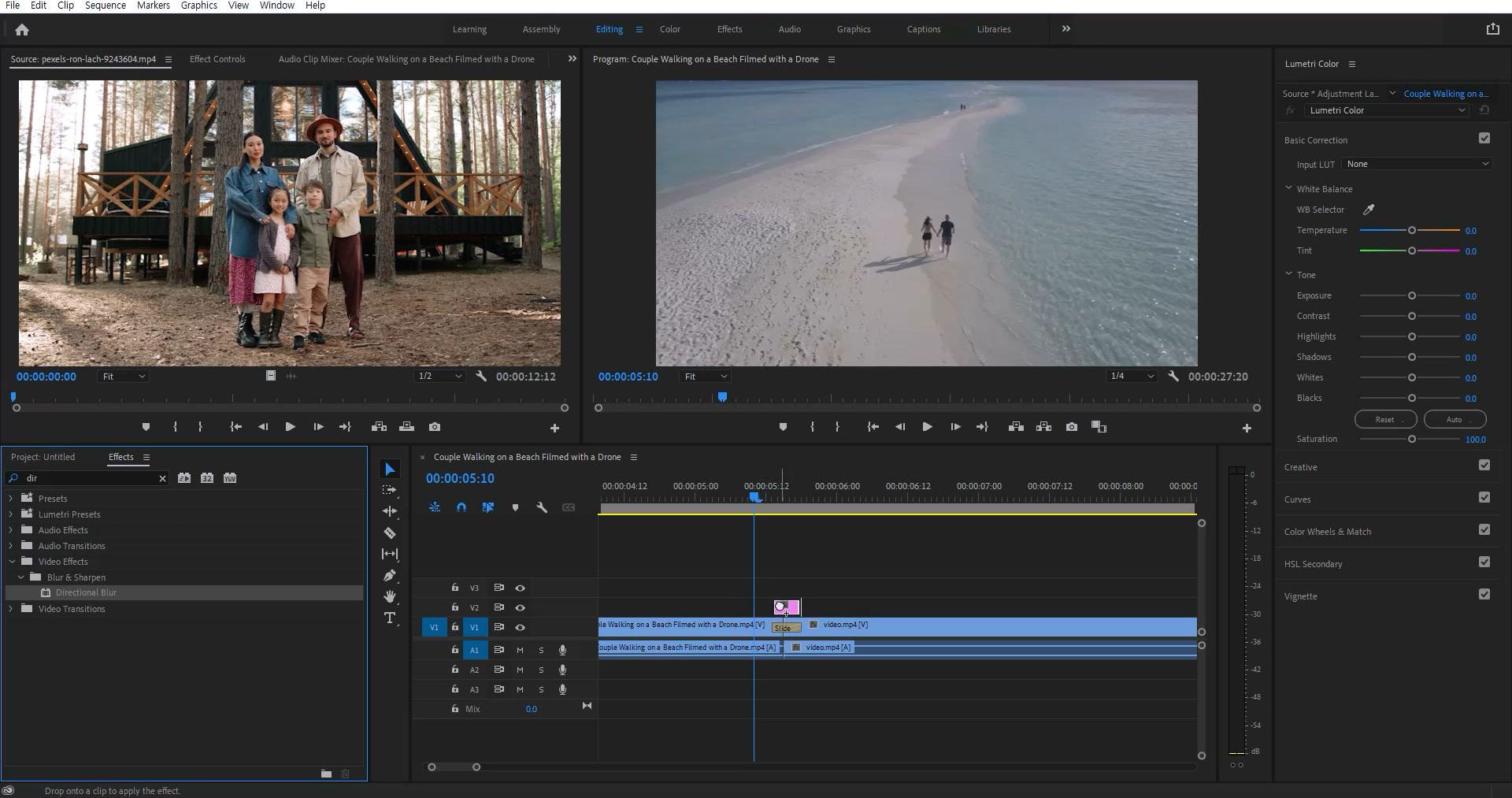
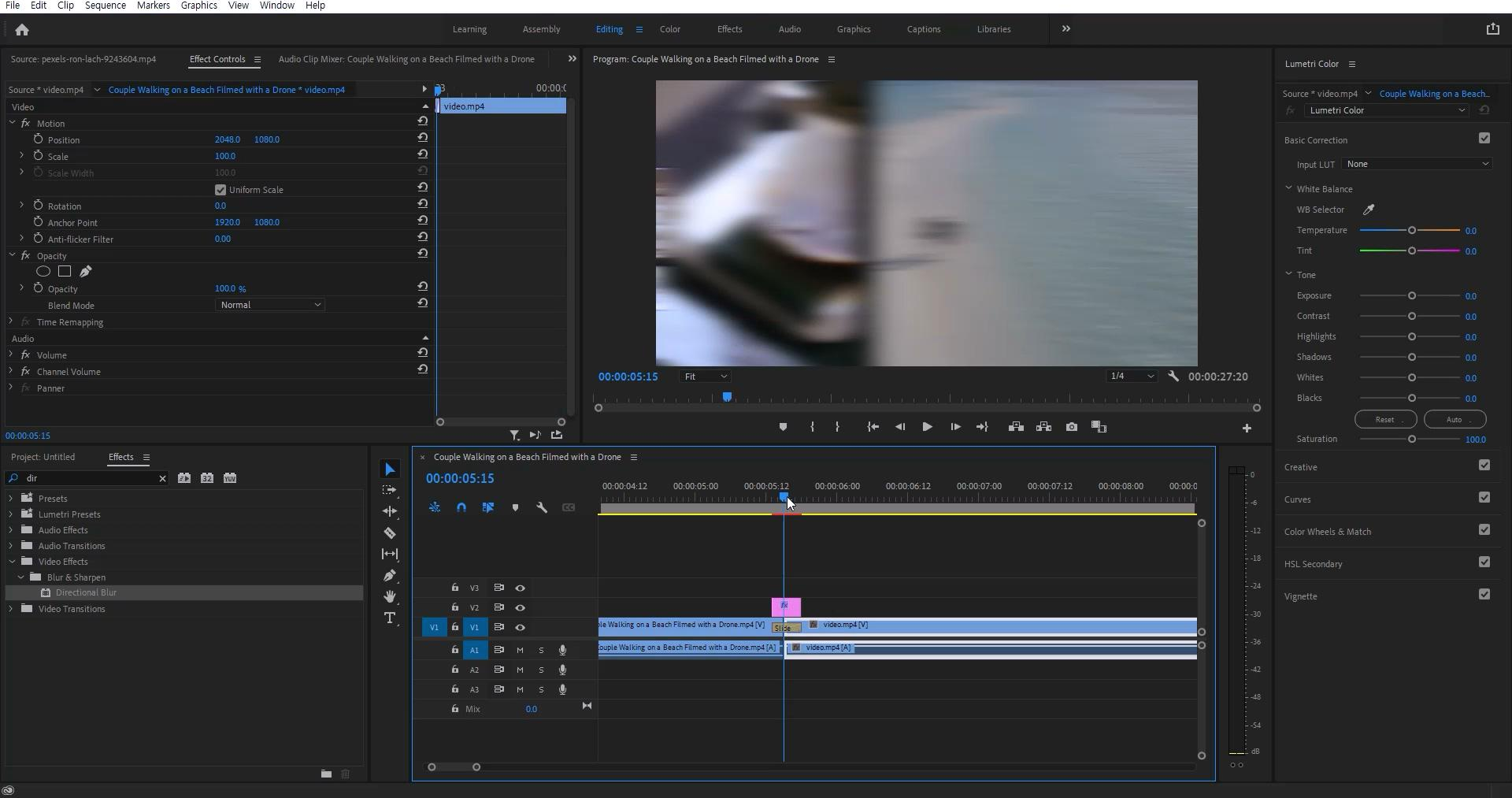
그리고 이 Adjustmenet Layer에 적용할 이펙트는 Direction Blur 이다. 이펙트 패널에서 dir만 검색해도 바로 찾을 수 있다. 이 이펙트 또한 드래그하여 Adjustmenet Layer에 적용해 준다.

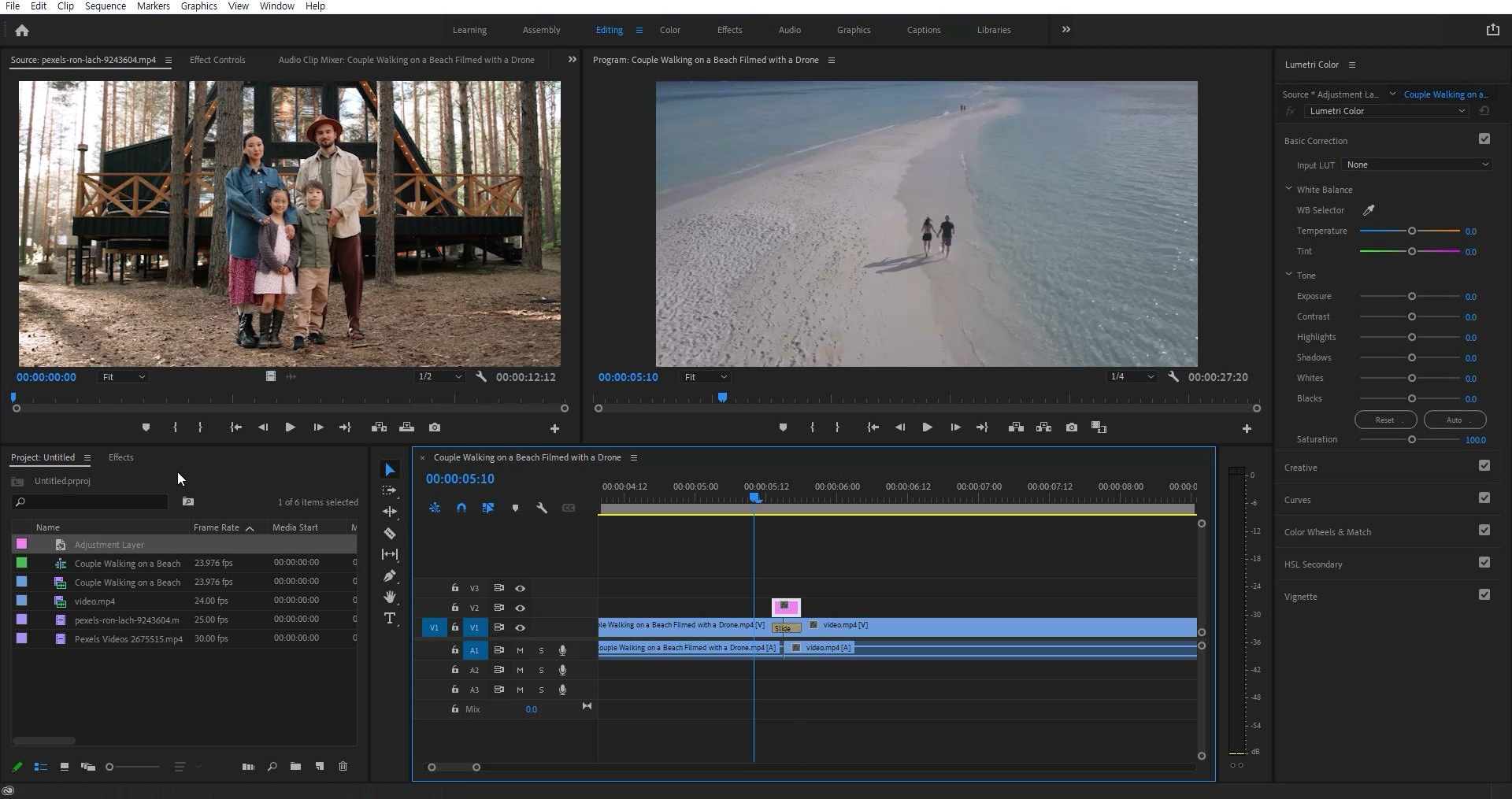
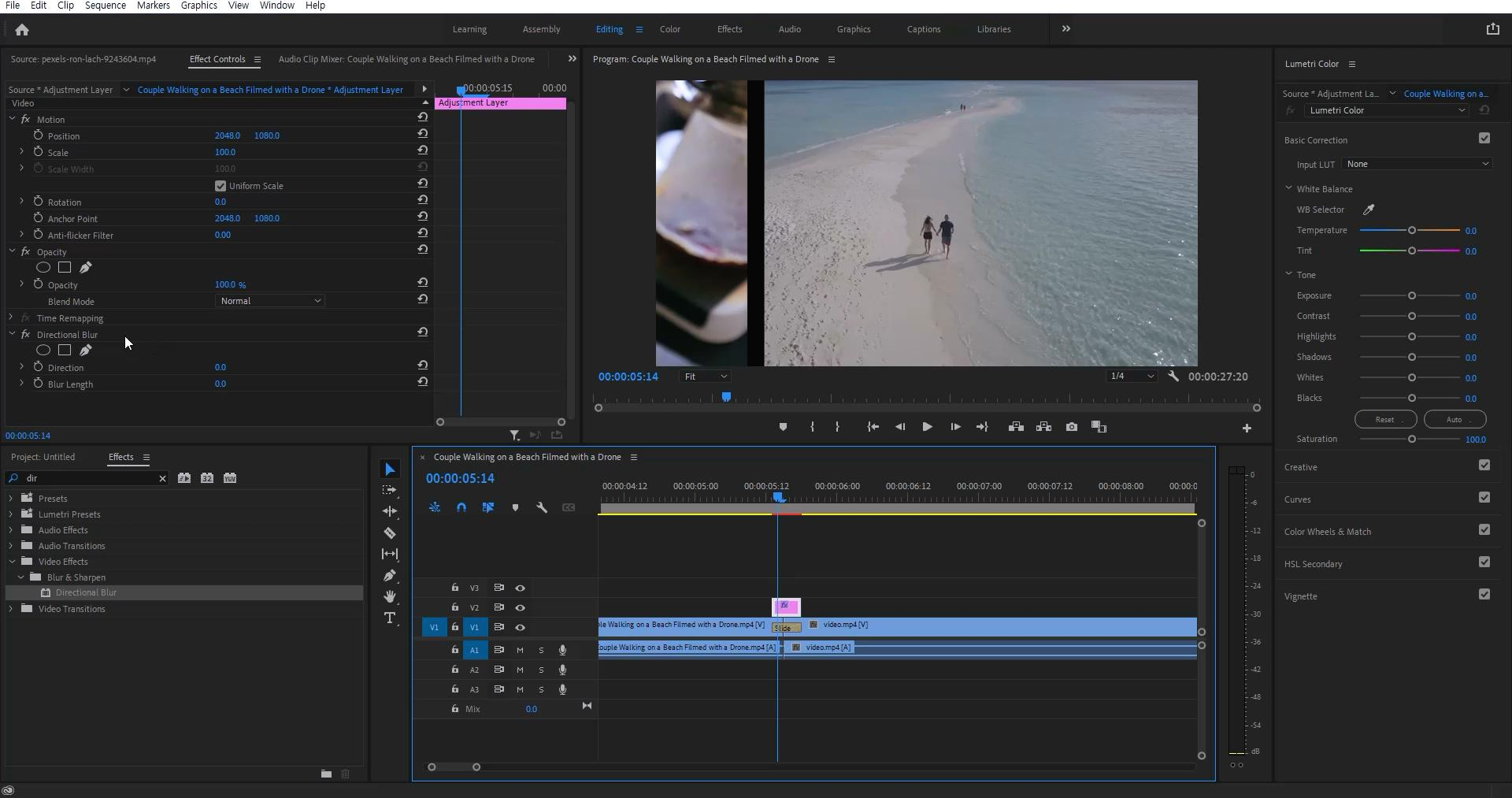
Adjustmenet Layer 를 선택한 상황에서 소스 모니터의 이펙트 패널을 보면 Direction Blur의 옵션 값을 확인할 수 있다.
옵션은 블러의 방향을 바꿀 수 있는 Direction과 블러의 세기를 바꿀 수 있는 Blur length가 있다.

Direction을 0으로 두면 세로 방향의 블러가 만들어지기 때문에 현재 우로 이동하는 Push 이펙트와는 맞지 않다.
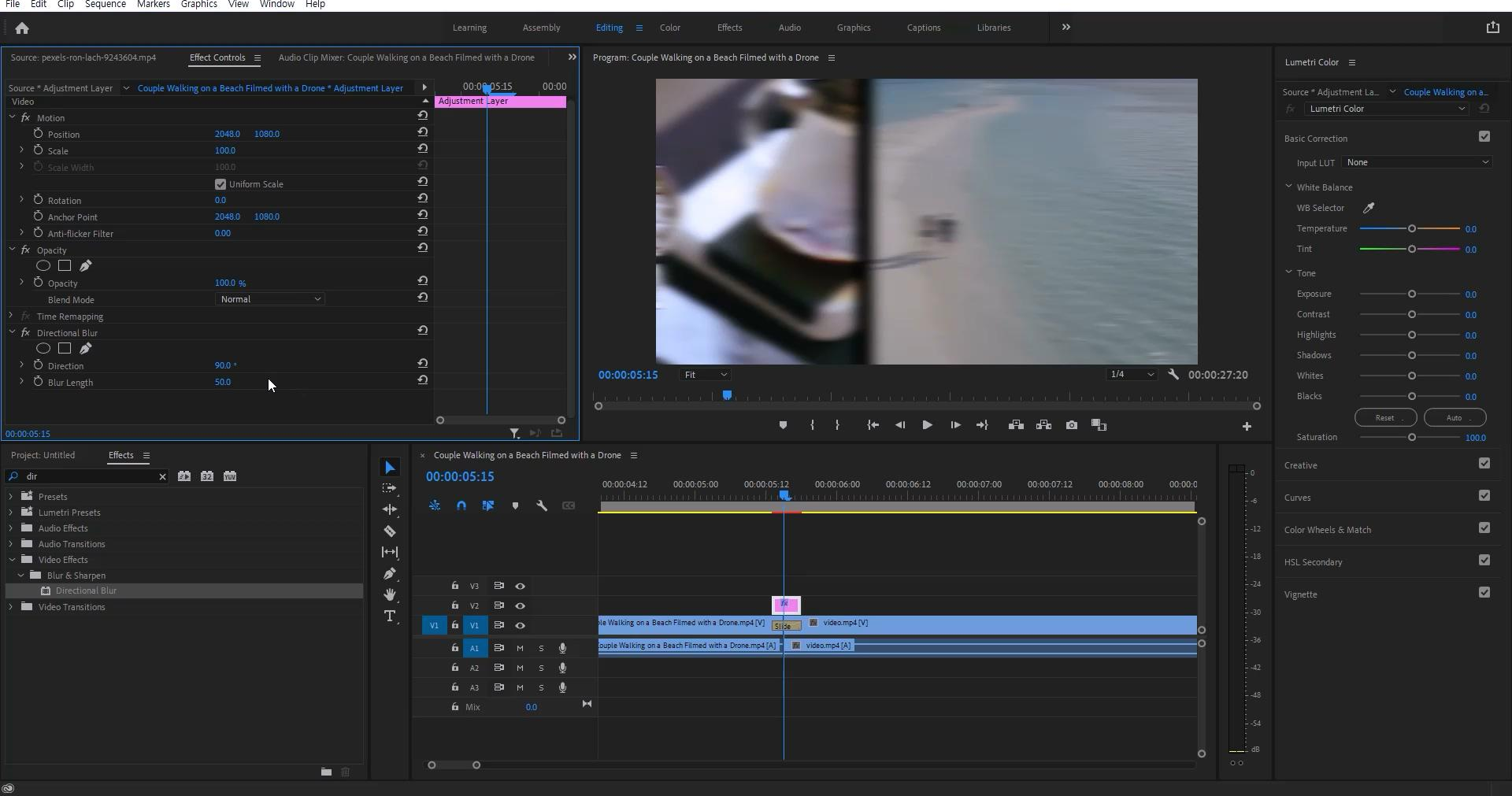
각도를 90도로 바꿔 블러의 방향을 가로로 바꿔준다. Blur Length는 50 정도. 이 옵션 값은 화면과 상황에 맞춰 편집자가 판단하여 적절한 값을 넣어주면 된다.

< 완성 >
퀵슬라이드 화면 전환 트랜지션


Push의 경우 위 사진처럼 상하좌우로 방향을 설정할 수 있어 상황에 맞게 사용하면 된다.

슬라이드는 대각선 방향까지 총 8방향으로 사용할 수 있는 장점이 있다. 하지만 Push에 비해 단점이 하나 있다.
Push는 앞 영상이 함께 이동하며 화면 전환이 이루어지는 반면에 슬라이드는 앞 영상은 그대로 있는 상태에서 뒤 영상이 앞 영상을 덮는 형식으로 화면 전환이 이루어 진다. 따라서 앞 영상에 블러가 먼저 생기는 이질감이 2프레임정도 보인다. 이러한 부분을 세세하고 정확하게 화면전환하기 위해서는 에프터 이펙트에서 만드는 것이 수월하다.
혹시 이미지상으로 이해가 안될 수 있는 부분은 위 영상을 참고해보길 바라며
오늘 배운 초간단 화면전환 트랜지션을 이용해 속도감 있고 멋진 영상을 만들어보도록 하자.

'VIDEO .log' 카테고리의 다른 글
| 프리미어 프로, 전체 클립 오디오 볼륨 평균으로 맞추는 방법 알아보기 (0) | 2023.03.10 |
|---|---|
| 프리미어 프로 :: 초간단 5분만에 모자이크 넣기! 누구나 할 수 있어요 (0) | 2022.01.12 |
| 프리미어 프로 CC :: 손쉬운 예능 대두 효과 (0) | 2021.08.13 |
| 프리미어 프로 :: 진짜 자주 쓰는 단축키 7가지 (0) | 2021.05.09 |
| 프리미어 프로 :: 최적화해서 쓰는 8가지 방법 (0) | 2021.03.27 |




댓글